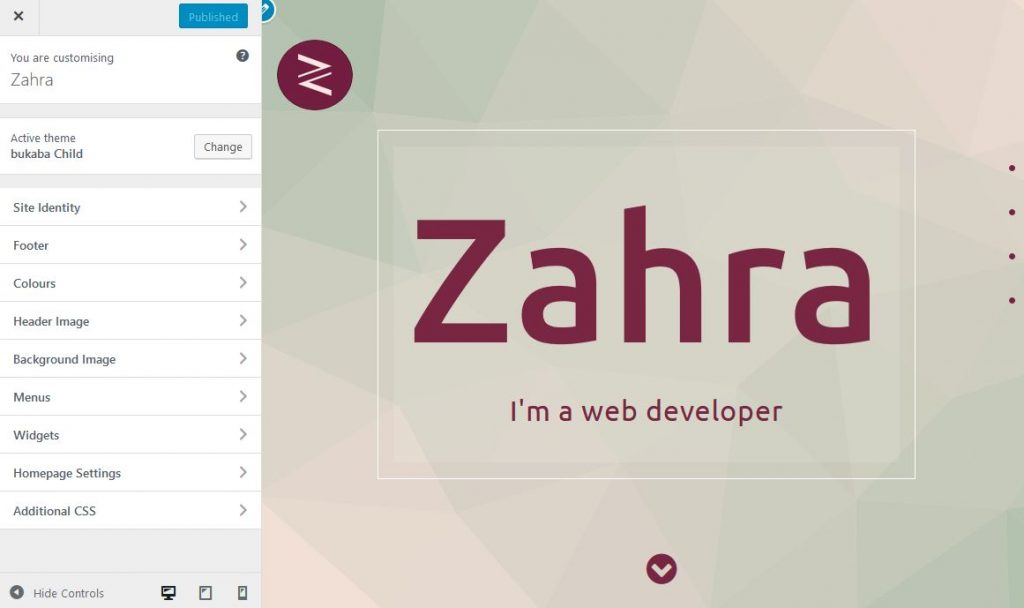
The wordpress customiser can be extended to add more options to your theme, there are a few default options built into wordpress such as Homepage settings, Menus and Site Identity. When creating a wordpress theme it is likely that you would like your users to
be able to change the look and feel of their website using the customiser. This can be done by adding an action to the customize_register hook.
function themename_customize_register( $wp_customize ) {
//Code in here
}
add_action( ‘customize_register’, ‘themename_customize_register’ );
A control can be added to either an existing section or a new section can be created. At a minimal you will need a new control and a new setting. For example to add custom text to your footer you can use the following code in your functions.php file.
function themename_customize_register( $wp_customize ) {
//Add section, setting and control for footer heading text
$wp_customize->add_section( ‘footer_custom’ , array(
‘title’ => ‘Footer’,
‘priority’ => 30,
));
$wp_customize->add_setting( ‘footer_text’ , array(
‘default’ => __(‘Contact’, ‘bukaba’),
‘sanitize_callback’ => ‘esc_attr’,
));
$wp_customize->add_control( new WP_Customize_Control( $wp_customize, ‘footer_text’, array(
‘label’ => ‘Footer Heading Text’,
‘section’ => ‘footer_custom’,
‘type’ => ‘textarea’,
)));
}
add_action( ‘customize_register’, ‘themename_customize_register’ );
This firstly adds a new section called Footer, then adds a setting with a default value and lastly adds a control, passing in the new section name and the control. In these three steps a new section is created in the customiser with a new field. The field value can then be displayed in your theme wherever you chose using the get_theme_mod().
get_theme_mod(‘footer_text’))
In this way you can customise your theme customiser!